Enterprise Static CMS Review - The Best CMS Solution with a Built-In Static Site Generator
Enterprises have unique needs when it comes to website management. A static CMS is a perfect solution for these businesses, as it provides a robust platform with a wide range of features. In this review, we will look at some of the best features offered by a state-of-the-art Enterprise Static CMS and how they can benefit your organization.
What is Static CMS?
A static CMS is a content management system that generates static HTML pages at publish time, instead of rendering HTML pages per visitor request. The benefit of static sites is very fast performance. In the past, most static websites were used for websites that didn't require frequent updates, such as corporate websites, portfolios, and blogs. However, modern API's and JavaScript frameworks now enable a rich user experience in static sites, while maintaining the benefits of speed, scalability, and security.
The Advent of APIs, SaaS & Cloud Computing
With the advent of APIs, SaaS products, and Cloud web services, static CMSs can now be used for much more complex websites. Static websites can integrate with API's from SaaS vendors to render dynamic content and provide a rich user experience, while Cloud computing offers superior scalability and performance, taking advantage of the latest in today's technical landscape.
Is a static site CMS, static or dynamic?
While a static CMS may seem like it would be limited in functionality, the reality is that static CMSs are actually quite dynamic. Thanks to APIs and web services, static CMSs can connect to other systems and pull in content from them.
This means that your enterprise website can still have all the features you need, without sacrificing speed or security.
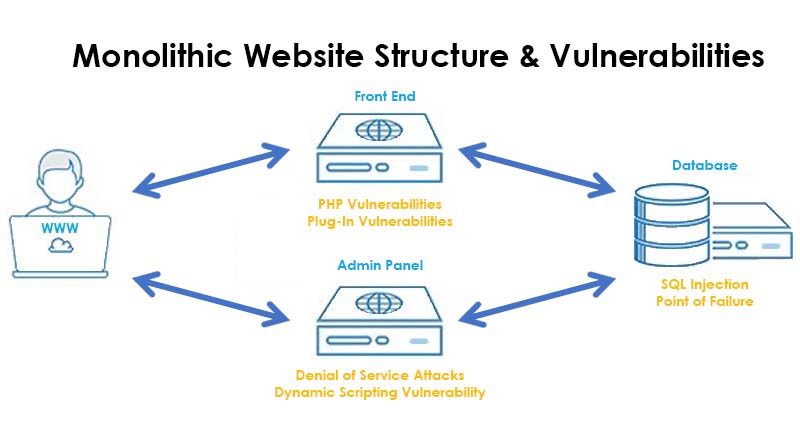
What do Static and Monolithic Sites Have in Common?
While static and monolithic website platforms differ in how they are built and content is served, there are still some similarities between the two. Both static and monolithic sites can:
-
Include images, videos, and other media
-
Use CSS and JavaScript
-
Be hosted on a web server
-
Be served over HTTPS
The key difference, however is that monolithic sites are open to PHP and plugin vulnerabilities, not to mention denial of service and dynamic scripting weaknesses. In addition, SQL injections are another point of failure.
While basic static sites might not offer direct updates of website content, static sites can become dynamic by integrating a static content CMS such as the jsHarmony CMS. Both static sites and their CMS-integrated dynamic counterparts offer speed, safety and scalability of static sites while offering dynamic websites' best features.
Static site generators, such as the one built within the jsHarmony CMS, can pull data from the CMS at publish time and combine it with the templates, to create the final set of HTML pages and site assets that will be published to the target destination.
Headless CMS and Why It Gets Used
The end of traditional CMS systems? Headless CMS may replace them.
With today’s technology, we're no longer just consuming content on a website—we use apps and bots to display content in different formats on different devices - mobile apps, signs, chatbots, smartwatches, and eCommerce.
The Headless CMS concept from content management system providers and developers is an attempt at solving this "new era" problem by decoupling the presentation layer from the content itself.
With the ability to display content on any device with static files, we need a new approach to managing and publishing it. The jsHarmony CMS offers this capability for content, while additional API's can be integrated for other data sources. This general design pattern of using JavaScript, APIs, and Markup is termed JAMstack.
Who Benefits from Enterprise Static Sites
Enterprise Static Site CMS offers users of modern static JavaScript frameworks a way to manage and publish their content.
Marketing teams and developers share goals in terms of efficiently delivering content with as little maintenance as possible. A marketing team will frequently make changes to dynamic content and need CMS software to publish content quickly and effectively.
Traditional CMSs have frontend frameworks that have a monolithic design and require the CMS to render the full page that is returned to the user. Modern JS frameworks keep the site-shell within the application, and load content via an API or JSON files.
Downsides to Monolithic Websites
-
Poor website performance
-
Poor load times
-
Threatened data security
-
Poor web development experience
-
Limited developer flexibility

Monolithic websites such as WordPress, in addition to having compromised performance due to frequent calls to a database and weakened security, also have a limiting factor in developer involvement.
Frequently to deliver content, developers are stuck with add-ons that limit what they can code or implement. In addition, code is often messy and poorly generated as result.
Modern static site CMSs give developers tools to incorporate all the site features they desire through their own, ground-up clean code. No code generating add-ons or plugins to sacrifice performance.
In addition, your end deployment of data is independent from the source, so production, test or development environments can all utilize the same data independent of the presentation layer.
On the Flip Side - Why Static Sites are Better than Monolithic Websites

There are several reasons why a static site offers superior performance to monolithic websites:
-
Static websites load faster
-
Static sites are more reliable and secure because of their software architecture since there is no server-side code to execute
-
You can host static sites for free on GitHub Pages or Amazon S3 static site hosting services
-
Developers prefer working with static sites because they can be built using modular architecture and they are easier to manage
The JAMstack is a new way of building websites that delivers better performance, higher security, lower cost of ownership, and a better developer experience. Hosting costs can also be a fraction of what it costs to host dynamic sites.
If you’re looking for an Enterprise Static CMS, look no further than jsHarmony CMS. We provide the perfect solution for enterprises that need a fast, secure, and scalable website.
Multi-Site Management with an Enterprise Headless CMS
Development teams with a variety of development and test environments will love enterprise static site CMSs like jsHarmony. The CMS can both preview and deploy to multiple dev environments from a single source of content, enabling new designs and layouts to be fully tested with production data before deployment.
When publishing content as JSON files, it's possible to integrate with a multiple end-consumers of the data, including web applications, mobile apps, and e-commerce systems.
It is the right tool for many developers too as the framework is based on JavaScript/CSS, a programming language most front-end developers already know.
Pull in Data to Existing Applications through a Static Site CMS
To pull data into an existing application, a static enterprise CMS can be integrated to load content via JSON files (without making requests to backend systems).
So in essence the jsHarmony CMS offers dynamic functionality and dynamic features while retaining the benefits of a static site.
If you manage content across landing pages, web pages, mobile apps, chatbots, end-user devices, and more, then digital experiences can all be optimized to create sites that perform at scale. Website data with a jsHarmony static site CMS enables marketers to publish content across sites faster.
These features of static websites offer more freedom to developers and users of static websites.
Why Enterprise Static CMS with Built-In Static Site Generators are More Secure
A static website CMS with a built-in static site generator like jsHarmony, offers a modular architecture that makes it a headless CMS. Static site generators are a great way to create websites without having any vulnerable server-side processing.
Static site generators are the standard for modern web development, and the proportion of websites built using this technology is increasing daily.

Headless CMS and CDNs
If you use a solid content delivery network (CDN) your website, the built-in static site generator in jsHarmony will offer headless CMS digital experiences that are faster and more reliable.
This is because it doesn't rely on databases or external data sources, so it reduces load time for each HTML page or JSON file. There's also no way to hack its data through its database vulnerability since all content is loaded through static files on a server.
Develop a Static Website with Dynamic Content Capability - Have Both Simultaneously with jsHarmony
CMSs have typically differed from static site generators as the latter only typically offers production of HTML files. Enterprise Static CMSs, specifically jsHarmony, with built-in features of static site generators, function as a proper CMS along with the production of static files to serve your content.
This means it has features of static site generators but it is a robust CMS by offering businesses and organizations features of static and dynamic sites with a robust and scalable framework.
Why We Built jsHarmony with an Internal Static Site Generator
Static sites created using jsHarmony and internal static website generator offer a multitude of benefits for enterprises.
Most static CMSs that generate static sites miss the mark in terms of enterprise needs.
They don't offer rich content editing and workflow capabilities that Marketing, Content, IT, and Operations Teams need to perform their tasks.
Static website generators also tend to be singular in function and do not offer features necessary to give nontechnical teams the ability to manage content and maintain functional websites. But jsHarmony delivers in providing a full-featured content management system that is designed around enterprises.
Why jsHarmony Offers Enterprises the Ability to Build Modern, Dynamic Sites
As an enterprise CMS with built-in static site generator, jsHarmony offers an enterprise-grade feature set with an easy-to-use in-line editor designed for marketing and content teams.

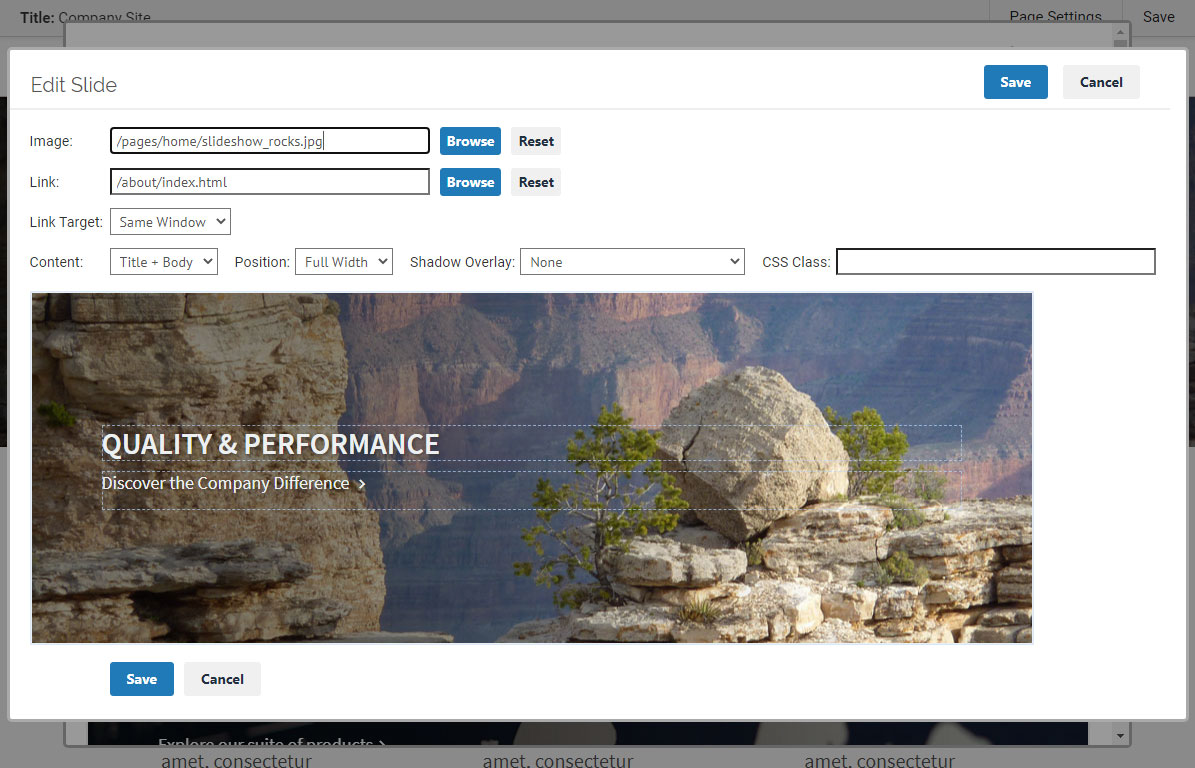
Revolutionary In-Page Editing for a Sneak Peek into Your Web Design
With a built-in WYSIWYG editor, jsHarmony gives your marketers and content editors at your company unprecedented ease of use built into a static site CMS designed for building statics sites.
Create as many versions as you need. The editing features are dynamic and work on the fly. Add-ons are possible by developers and then can be used by non-technical teams.
Once Installed, Turn-Key
It is a complete, turn-key solution (once installed by developers) that offers a wide variety of features to help businesses and organizations succeed online.
Enterprise Features of the jsHarmony Static CMS
Some of the features that the jsHarmony CMS offers include:
-
Review and publishing workflow
-
Version control
-
Extensibility for integrations
-
System roles (Authors, Publishers, Webmasters, and fine-grained permissions)
-
Multiple deployment environments from one content base (Dev / Test / Production)
Taken together, these factors make jsHarmony the most robust enterprise static CMS available with a built-in static site generator.
Let's take a look at each feature set individually.
Review and Publishing Workflow
jsHarmony features the ability to review and publish workflows with its tools. If you build a workflow that starts with an Author creating content and then goes to a Publisher for review before finally going to a Webmaster for approval, you can do that.
Once the jsHarmony CMS environment is installed, developers do not need to be part of the day-to-day content updates. It is all built-in easy-to-follow menu structures and GUIs that allow marketing teams, content teams, operations, and executives to use the tools seamlessly.
It allows for careful design and implementation of review and publishing processes. Each step in the process can be assigned to a different individual or group.
Version Control
Ever wish you could modify a previous version of a website or webpage that you already created, or restore a previous version? jsHarmony provides this capability with version control tools.
We give you the ability to group changes across multiple web pages into Revisions, and review & merge them into a Release.
You can create static sites with a multiple-page hierarchy and provide a "sneak peek" or preview into changes done in the current revision. You can also decline/accept any releases and publish as needed.
Extensibility for Integrations
Depending upon your application, jsHarmony can integrate with Client-side JavaScript / Native JavaScript, Node.js / Express.js, Apache / .htaccess, PHP, Laravel, Symfony, Zend / Laminas, and React.
The jsHarmony CMS integrations offers multiple integration types, ranging from plug-and-play to custom routing and page rendering.
System Roles
As an enterprise CMS for static sites, we made jsHarmony rich in user management tools. You can control publishing in its various forms by role.
Authors, Publishers, Webmasters, and fine-grained permissions can all be set up so you can control your creative environment for people within your company or outside your company.
Multiple Deployment Environments from One Content Base
At the core of static sites and the jsHarmony CMS, is the ability to publish from one clean data source. Static websites built with jsHarmony can publish to production, test, and development environments, all with the same data.
Is jsHarmony the Right Solution for Your Company?
It's the features that make jsHarmony the most robust, easy-to-use static CMS with built-in static site generator for cross-functional teams. Is jsHarmony the right solution for your company?
The answer is simple. If you are looking for an enterprise-level static CMS with a wide variety capabilities and integrations, jsHarmony may be the right fit for you and your marketers, content manager, developers, and operations team members.
Field-Tested, Ready for Your Implementation
jsHarmony has been tested in the field in implementations in some of the most prominent manufacturing, healthcare, technology, and e-commerce firms and has a proven track record of success. Contact us today to find out more about how we can help your business succeed online. We can help you navigate any implementation you may be looking to do.
Best of all, it's open source so download and start building today!




